Z-blog文章标题过长侧栏显示为两行的解决方案
标题在侧栏显示两行文字,实在觉得不好看,找到一个解决办法,于是在一个测试博客上做了测试,开始改来改去发现没效果,到后面才知道是本地没有刷新缓存?
刷新缓存后看到更改生效,今天在这个博客做更改。修改过程很简单,效果很明显,在整个过程中遇到一个麻烦事:FTP无法登陆,拒绝访问,天勒,密码没错得嘛,算了,后面看到Zblog有个“文件管理”的功能,用这个对CSS文件做了更改。
具体更改过程:
用FTP下载模板STYLE下的CSS文件,然后在CSS文件下添加一段代码,保存后再上传更改过的CSS文件到空间,然后做“文件重建”,还要进行[索引重建]动作。做完这些动作,就去刷新你的网页看看效果吧。width:180px; 这个可以根据自己需要调整。
#ulPrevious li{
width:180px;
white-space:nowrap;
word-break:keep-all;
overflow:hidden;
text-overflow:elliPSis;
}
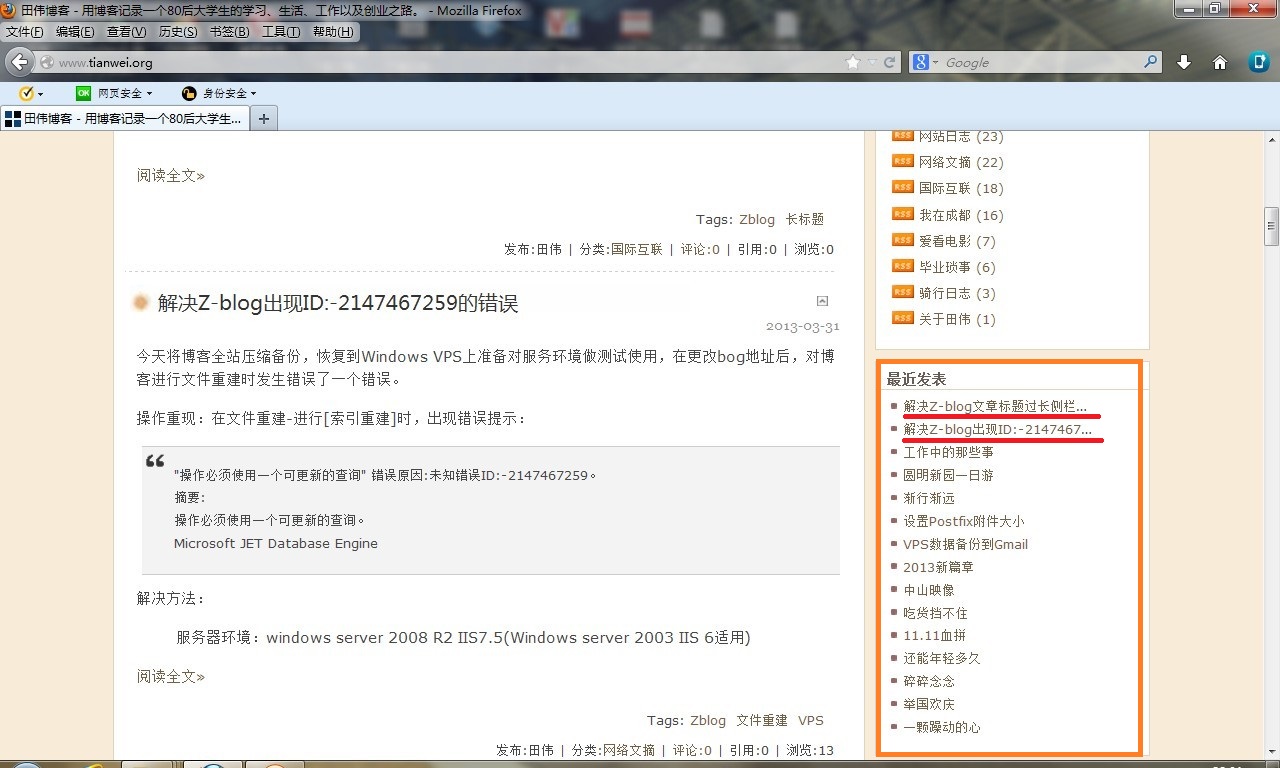
效果可以看博客右侧侧栏“最近发表”栏目(直接看下方的效果图吧)。

相关阅读
- 火山小视频如何设置标题 火山小视频设置标题教程
- 百家号怎么修改已经发布文章的标题和内容
- vue怎么修改标题 设置视频封面方法
- Z-blog文章标题过长侧栏显示为两行的解决方案
- 360浏览器怎么设置在标题栏显示网页标题 360浏览器在标题栏显示网页标题的方法
- Word怎么显示隐藏的标题 word里的标题3不在了怎么显示出来
- 会声会影X5怎么制作自带的精美标题效果 会声会影怎么使用自带的标题效果
- 抖音作品标题屏蔽了怎么回事
- 打印Excel文件设置每一页都有标题 2007中去除网址及e-mail超链接
- 会声会影教程:给视频加字幕及动态标题方法
《Z-blog文章标题过长侧栏显示为两行的解决方案》由网友“孤心冷”推荐。
转载请注明:http://www.modouwifi.com/jiaocheng/05201153V2021.html