Photoshop ShopKick 风格水晶球图标教程
最近留意到一个非常好的应用(可惜国内无法使用)但对其UI设计非常欣赏, 大大的水晶球非常抢眼. 自己就做了一个. 同时分享给童鞋们.!


Step 1: 新建一个画布, 850px * 500px 左右就好. 这个随意.! 并使用渐变工具拉一个渐变 (#000000 - #585858)

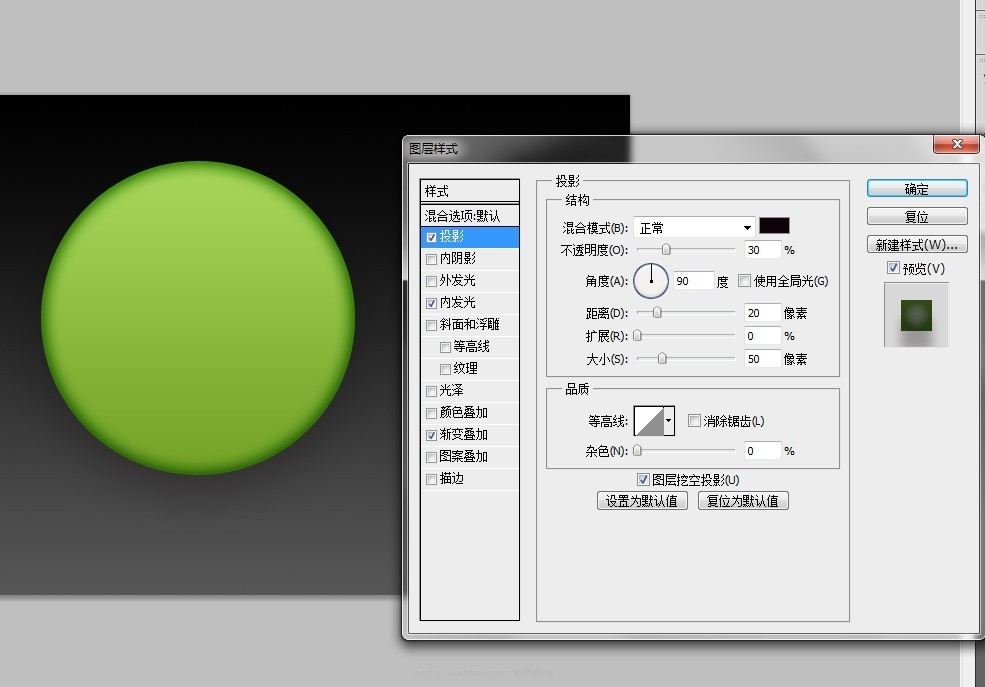
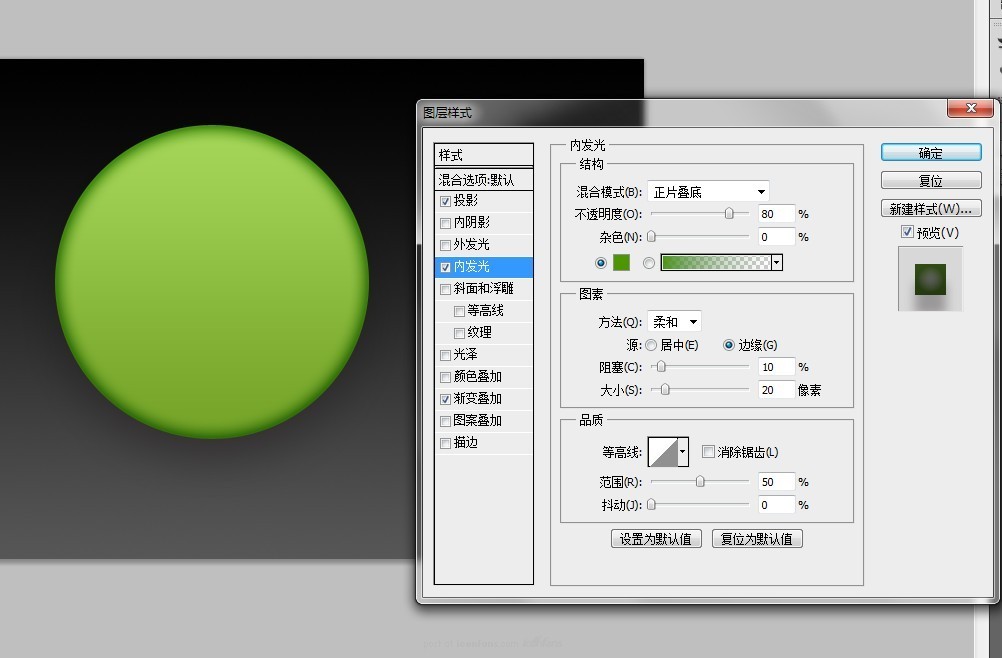
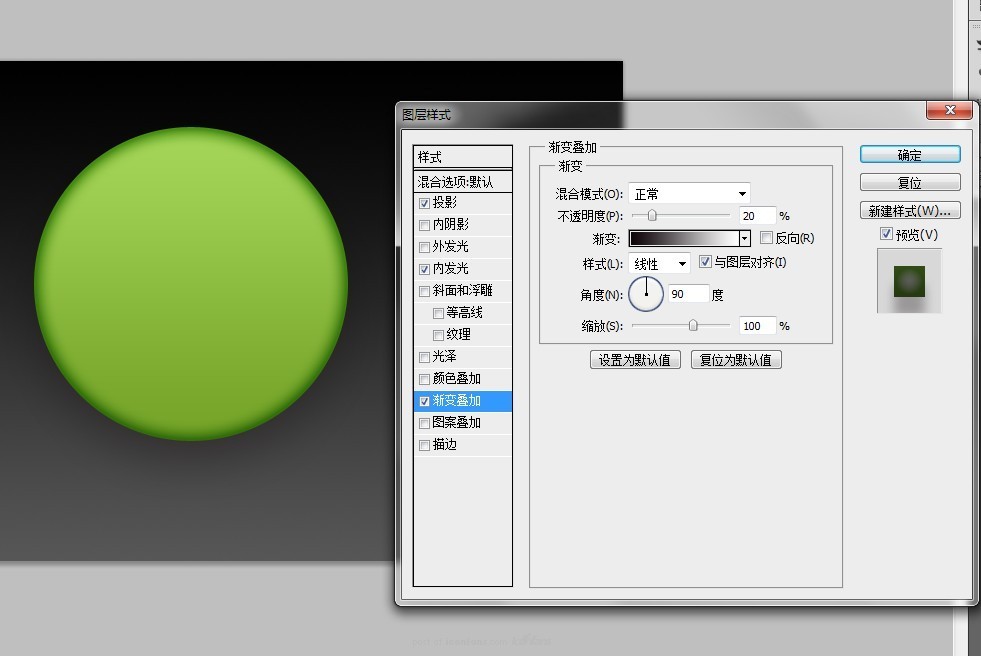
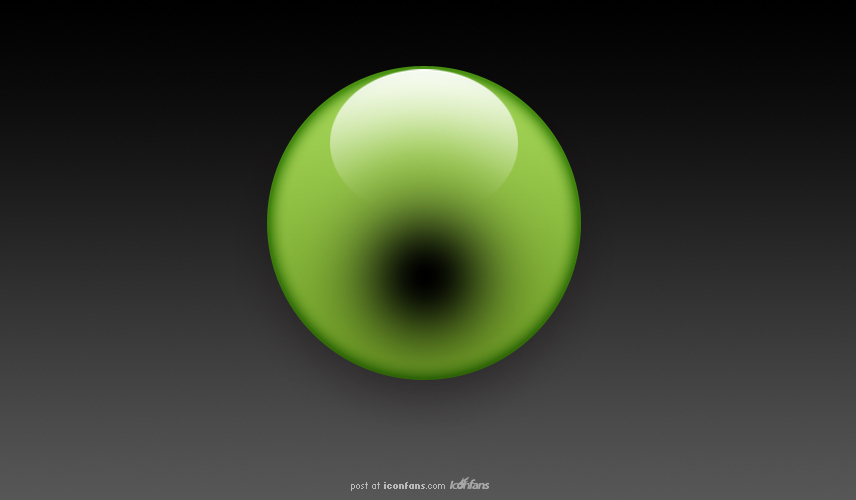
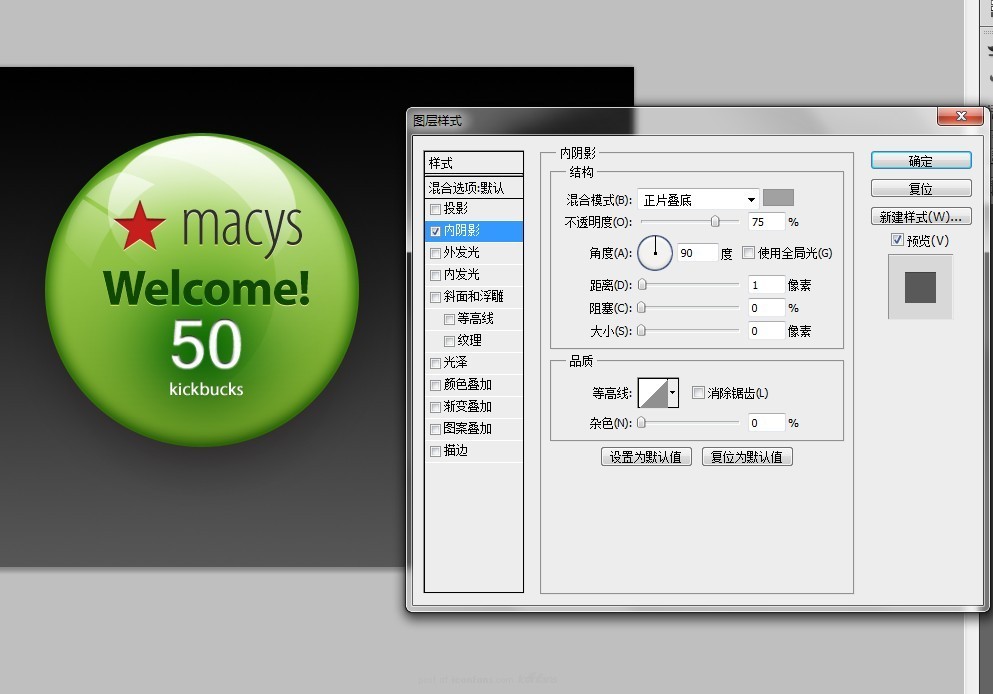
Step 2: 使用椭圆工具画一个正圆, 并添加如下图层样式:




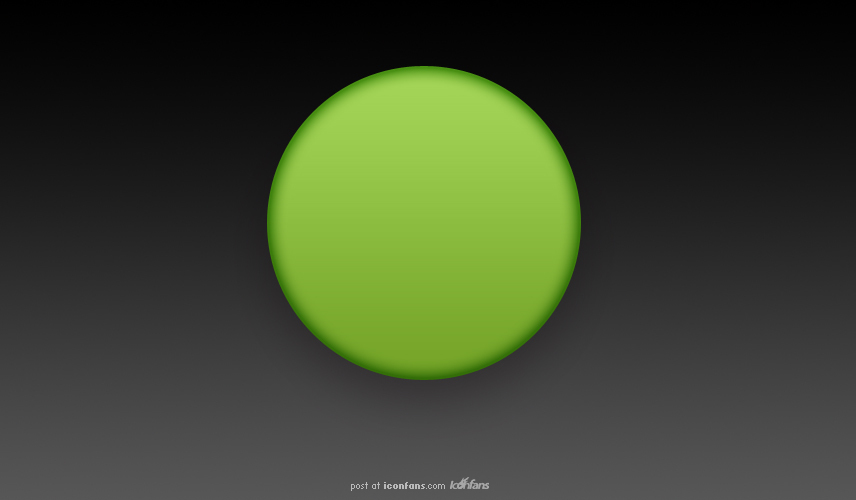
最后你应该获得这样的效果:

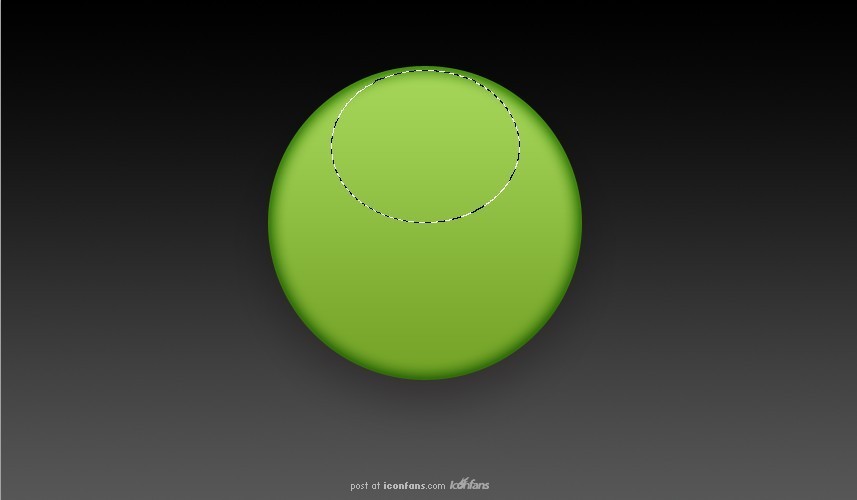
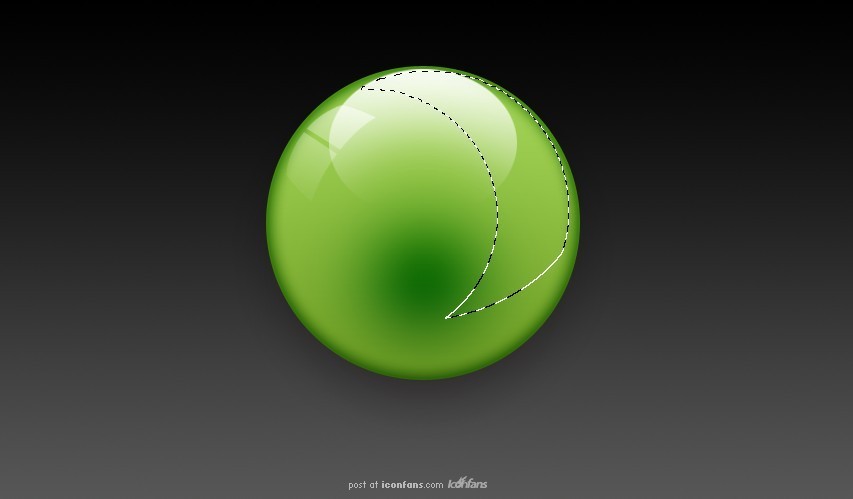
Step 3: 新建一个图层, 使用椭圆选择工具选取一个如下的椭圆形:

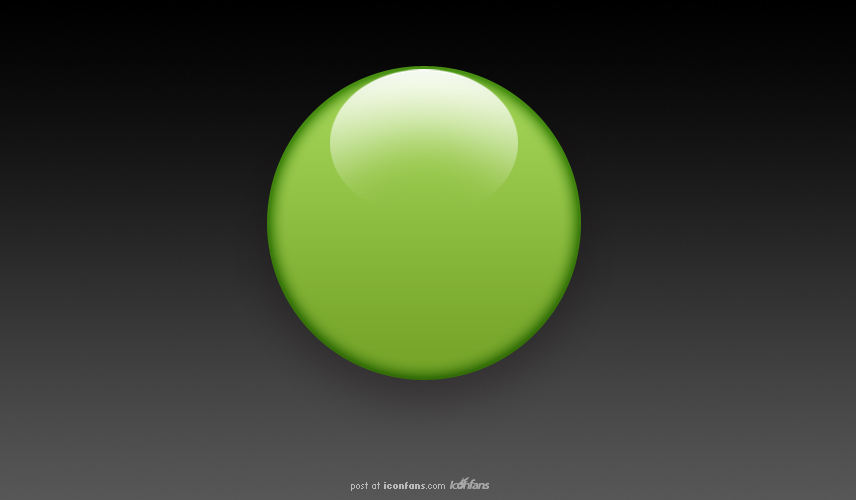
Step 4: 使用白色透明渐变工具(线性渐变), 拉出如下效果. 椭圆底部如果过于生硬, 可使用带虚边的橡皮擦轻轻擦出.

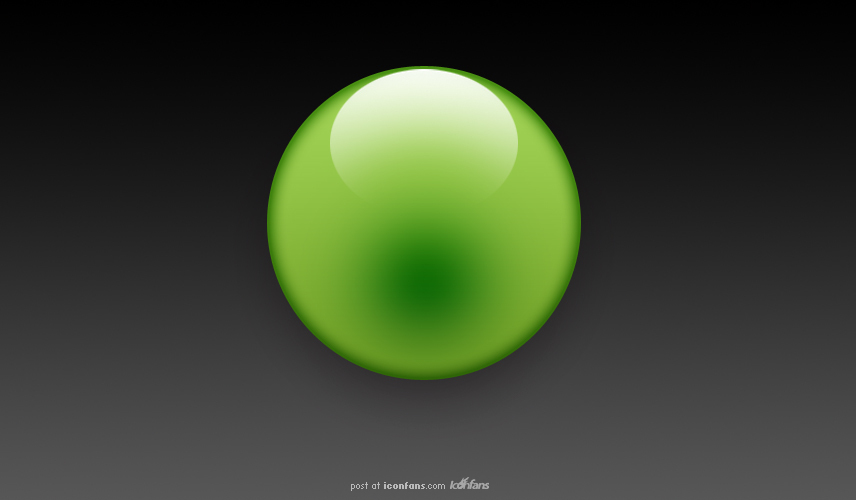
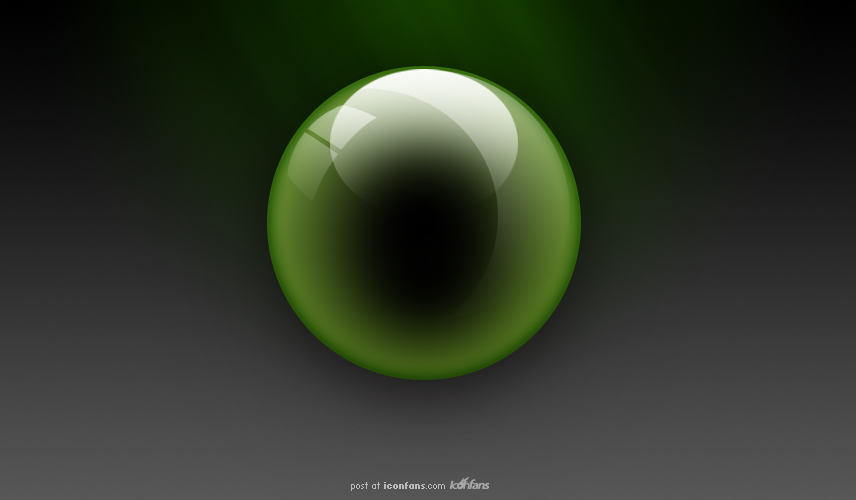
Step 5: 新建一个图层, 使用大小约200, 硬度为0的圆形笔刷, 在球体扁下的位置画出如下效果:

Step 6: 透明度调整为90, 使用叠加效果. 得到如下效果:

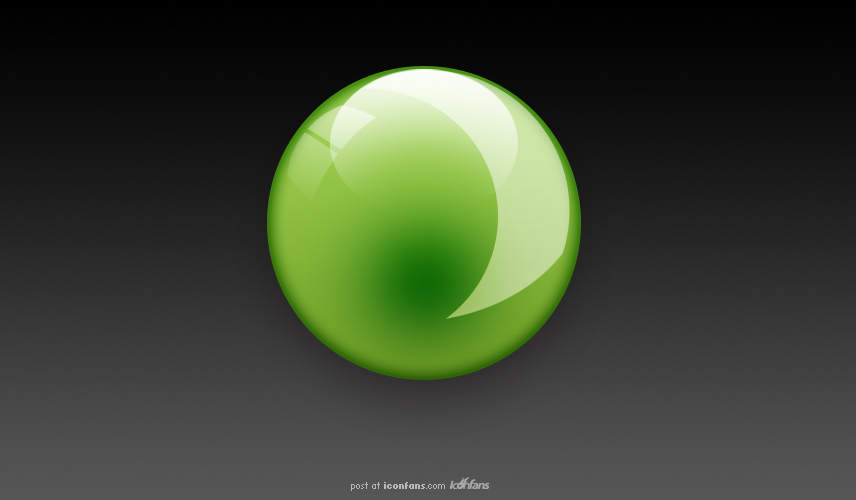
Step 8: 使用钢笔工具得到如下选取, 并填充白色, 透明度调整为50%. 添加蒙版(使用线性的黑白渐变)让其出现渐隐效果.



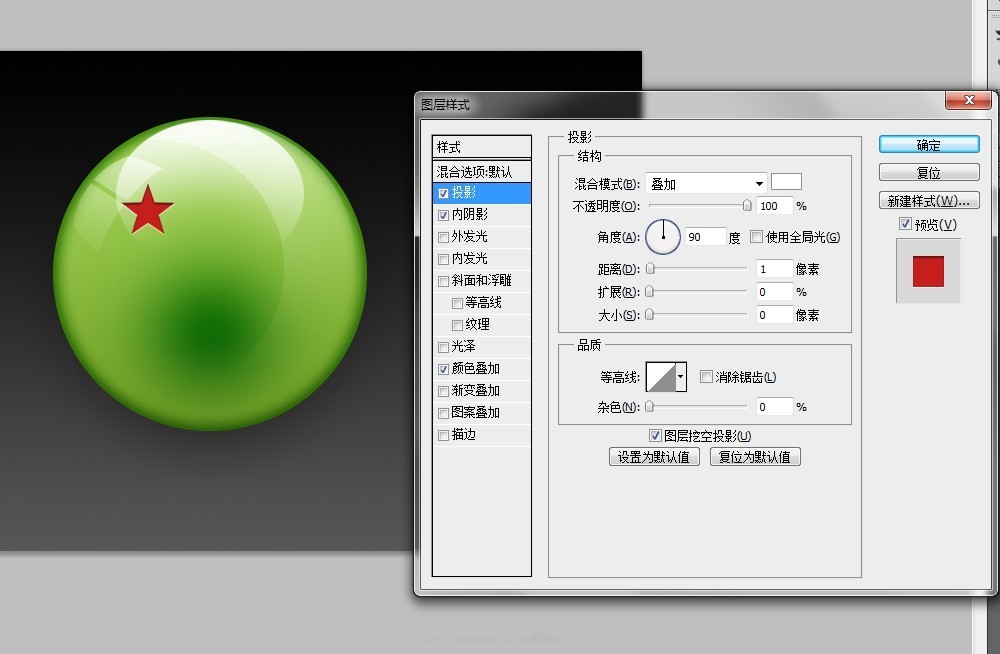
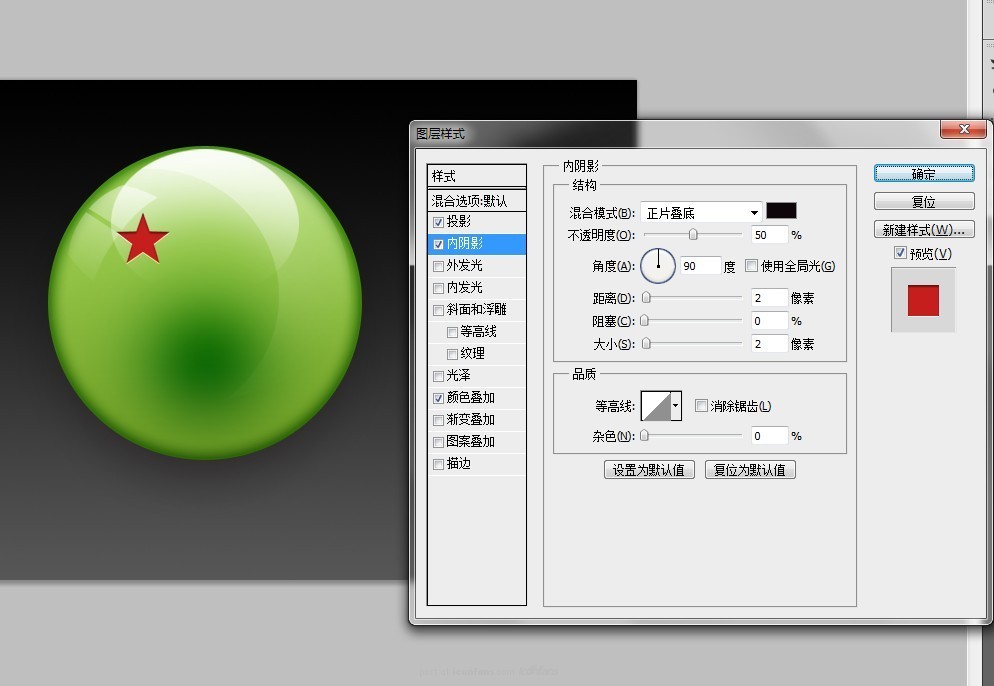
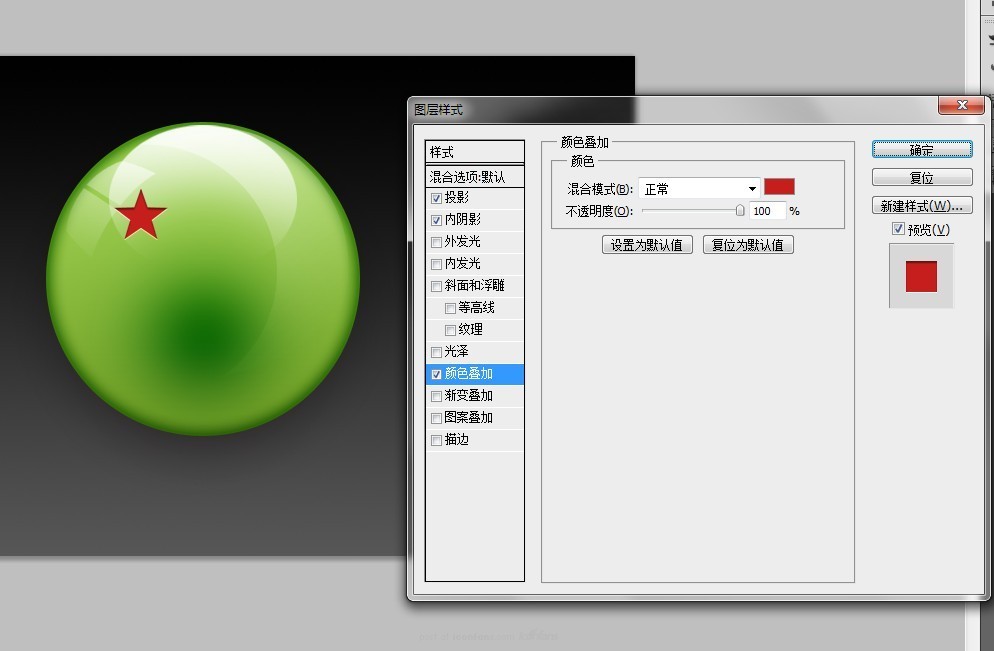
Step 9: 绘制一个五角星, 并添加如下同层样式, 得到如下效果:




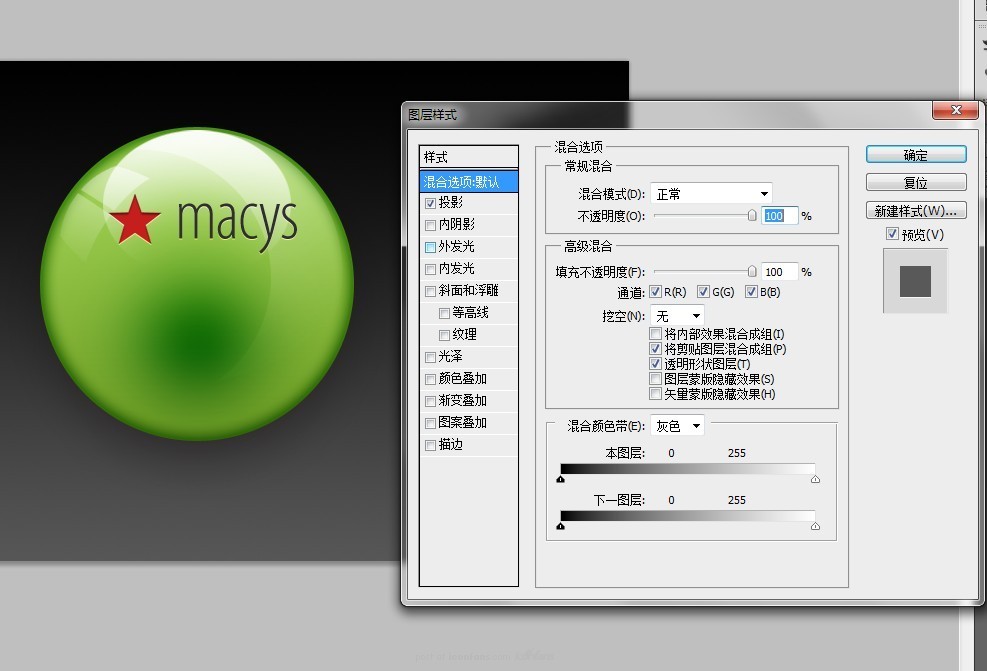
Step 10: 使用Myriad Pro (OT1)字体, 并使用Light Condensed效果输入文字, 并添加如下图层样式:

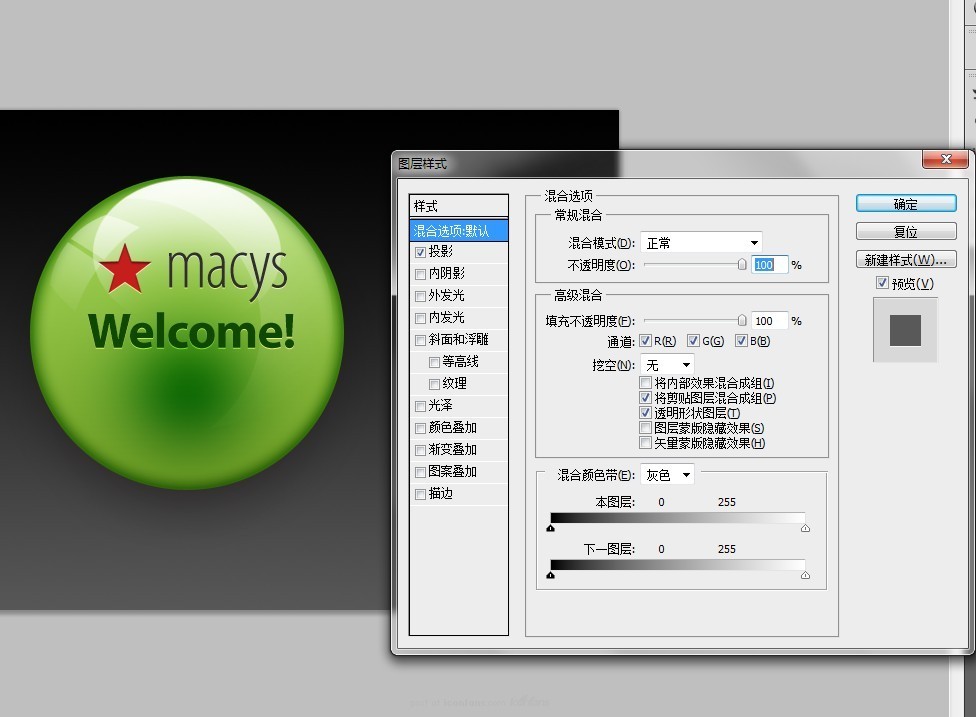
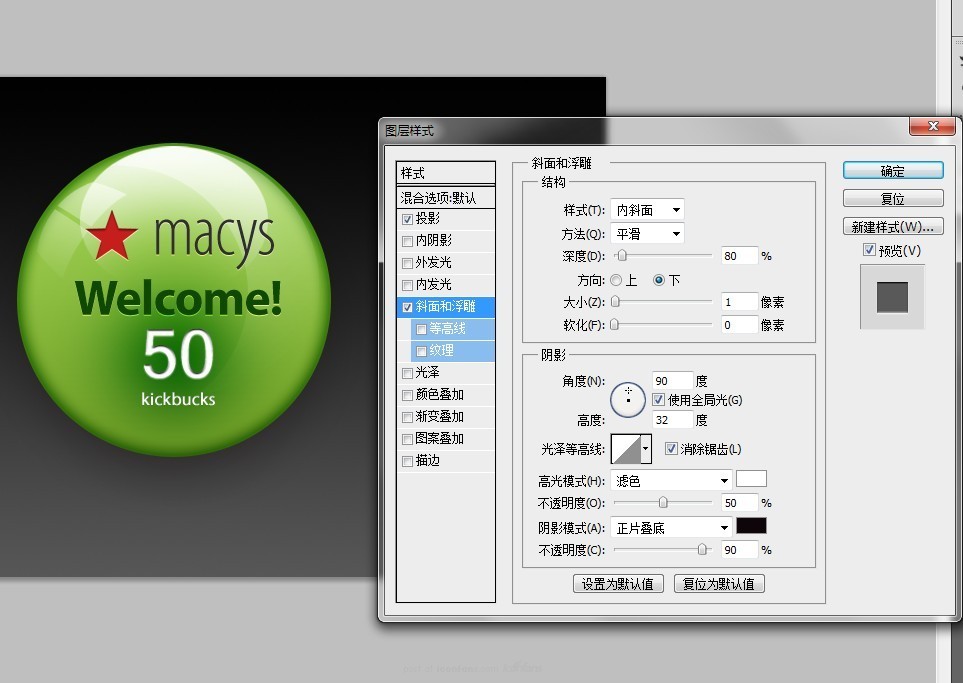
Step 11: 使用Myriad Pro (OT1)字体, 并使用Bold效果输入文字, 并添加如下图层样式:



Step 14: 新建一个图层, 前景色为白色, 背景色为黑色, 使用 滤镜>>渲染>>云彩, 并调整图层混合样式为正片叠加:

Step 15: 再 滤镜>>模糊>>动感模糊, 按如下设置:

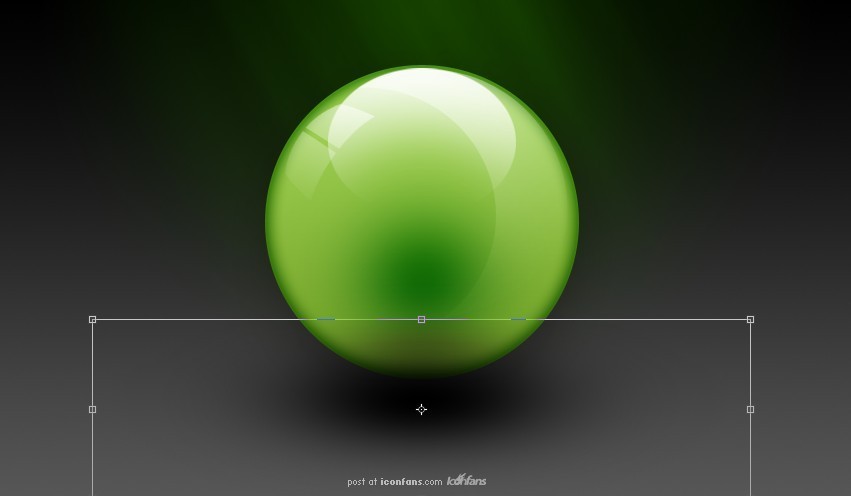
Step 16: 最后将绿色图层和动感模糊后的云彩图层合并, 为它添加一个蒙版(使用径向渐变), 得到如下效果:

Step 17: 新建一个图层, 使用与球体大小相当的黑色0硬度笔刷, 绘出如下效果, 并使用自由变化工具压缩成为球体的一个阴影(不要忘记将此图层放在球体的下方):


转帖:http://www.iconfans.org/thread-19023-1-1.html
相关阅读
- line deco怎么取代app的图标 line deco取代苹果版app的图标方法
- QQ签名、QQ昵称的火炬图标怎么点亮 QQ签名、QQ昵称火炬图标点亮方法介绍
- QQ火炬手图标怎么弄 QQ火炬手图标扫描方法一览
- QQ电脑端火炬手图标怎么点亮 QQPC端火炬手图标点亮方法介绍
- 魔秀桌面怎么隐藏应用 魔秀桌面怎么隐藏图标
- 陌暮资源盒子怎么点亮QQ图标 陌暮资源盒子点亮QQ图标方法介绍
- 微博名字后面的猫咪图标怎么得 什么话题可以获得名字后的猫咪图标
- 摩拜彩蛋车收费吗 摩拜彩蛋车图标什么样
- 摩拜宝箱车怎么找京东618图标 摩拜宝箱车怎么领取京东优惠券
- qq王者荣耀图标怎么设置 qq王者荣耀图标设置方法教程
《Photoshop ShopKick 风格水晶球图标教程》由网友“清颜折笙”推荐。
转载请注明:http://www.modouwifi.com/jiaocheng/0520111a52021.html