Photoshop动画入门——时间卷轴
时间轴动画是PS动画的主要编辑器,他不需要过渡,只要在变化过程中设定关键帧就行了.

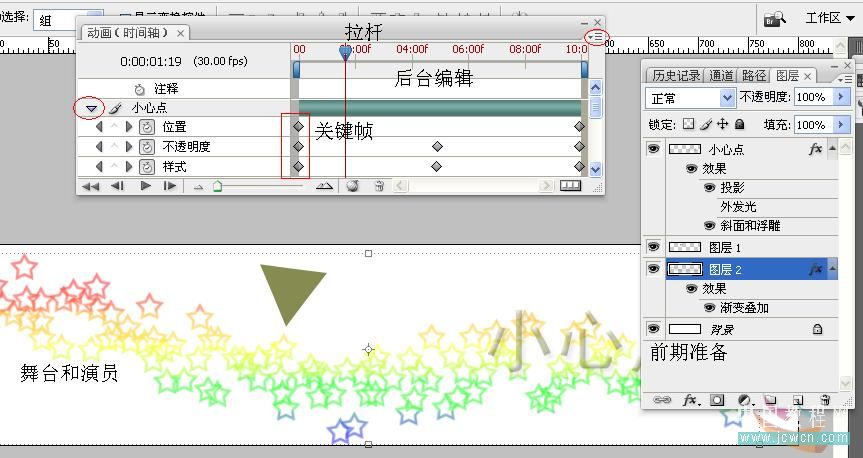
我们可以想像画布是一个舞台,里面有各种演员,这些演员要怎么演就要由导演也就是我们自己来安排了,演员先要在图层中编辑好,这是前期准备工作.想要演员移动位置,我们就编辑他的位置,把位置前面的小钟打开,将拉杆拖动一段距离,在画布中拖移演员到指定地点,时间轴上就会自己产生一个关键帧.记住先拖拉杆,再动演员,可以多设几个关键帧,演员也多改变几个位置,点播放就可以看到效果了.
淡入淡出效果是把不透明度前面的小钟打开先设一个关键帧,把该演员所在图层的不透明度调到0,再拖动拉杆一段距离,再把图层不透明度调到100,再拖拉杆一段距离,然后又改变不透明度.
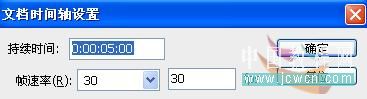
样式也是一样的.下面我详细地向大家介绍时间轴动画的制作,我们学习改变图形的位置。如果我们的动画单次播放时间不需要很长,我们可以做一下文档时间设置,可以把时间值设小一点。

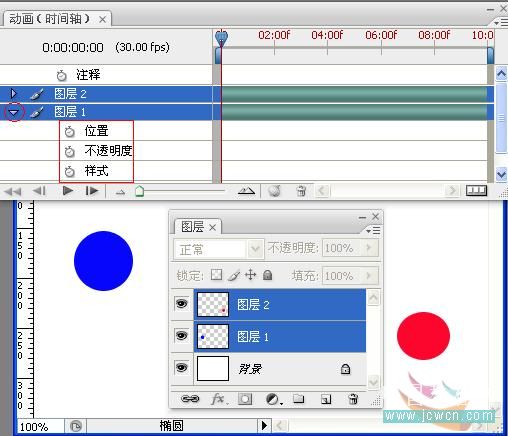
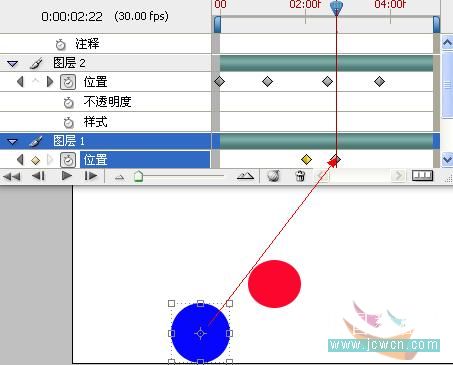
先来做前期准备:在两个层上画两个图形,然后打开时间轴动画。

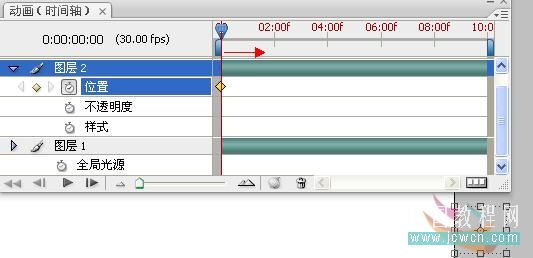
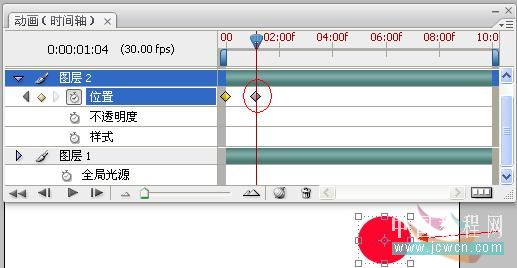
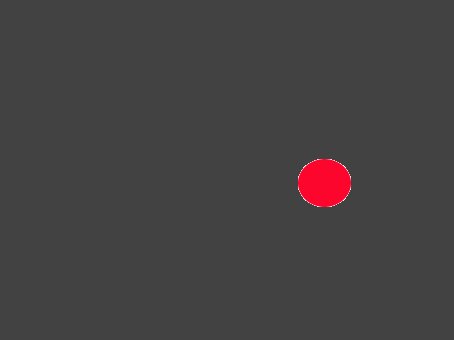
我们先来做红球的动画,也就是图层2。先把红球放到外面(最右边),打开位置前面的小钟,生成一个起始帧黄色小棱角。然后拖动拉杆一段距离(也就是时间)

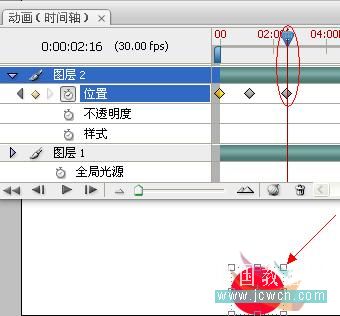
然后把红球移动进来 并放好位置,此时他会自动生成一个关键帧。

然后又移动拉杆,再动红球

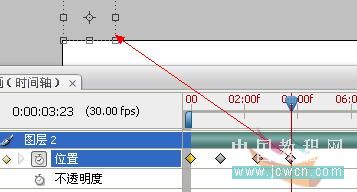
我们把红球放到外面以结束红球的运动。

我们再来做蓝球的工作。
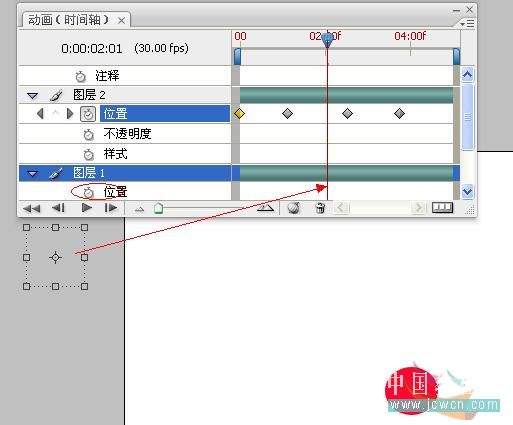
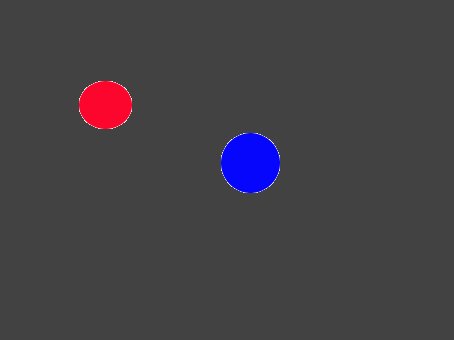
先把蓝球放外面,把拉杆移动一段距离再开启小钟,这样就有一个红球运动一段时间蓝球再丢进来的效果。

用编辑红球的方法来编辑蓝球的运动。

播放一下看效果。

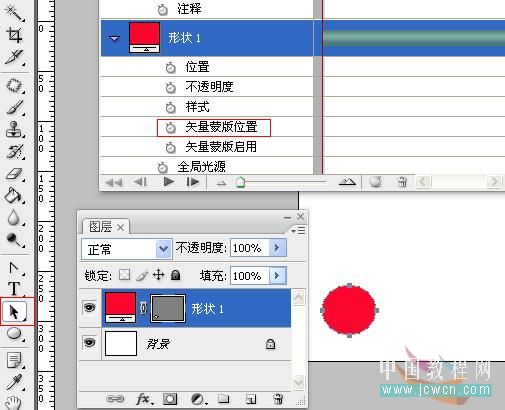
如果是矢量蒙板图形,要选择矢量蒙板位置.还要改变一下移动工具.

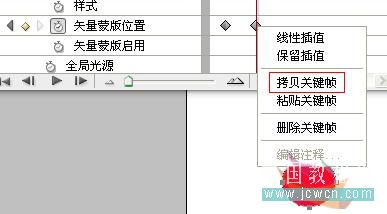
如果想要图形运动过程中停留一段时间,我们可以点右键拷贝当前关键帧

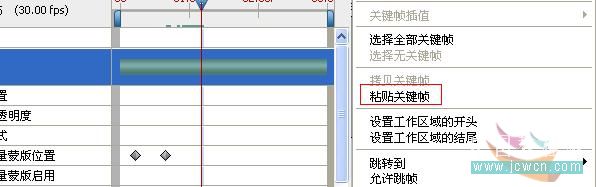
然后移动拉杆再粘贴关键帧.

再来学习一下透明度和样式动画

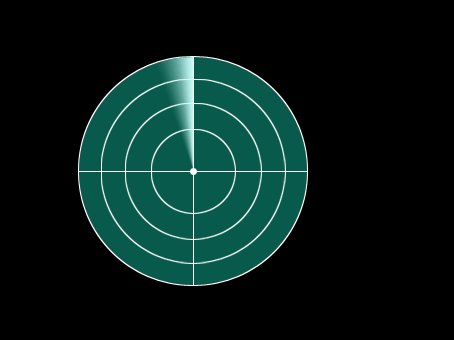
先做好前期准备,画好雷达面板,另外再建一层点上几个小白点.把雷达层加个渐变叠加.设好渐变条.

打开时间轴动画,我们把文档时间设为四秒,这样好记一点.
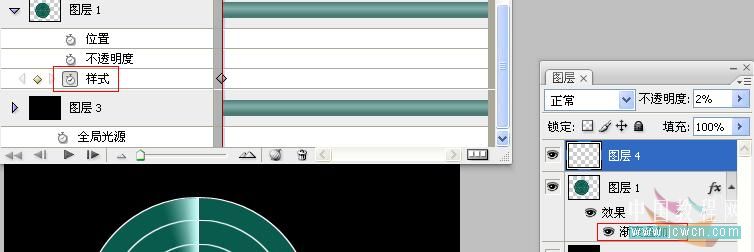
打开雷达图层前面的样式小钟,调整渐变角度为90.

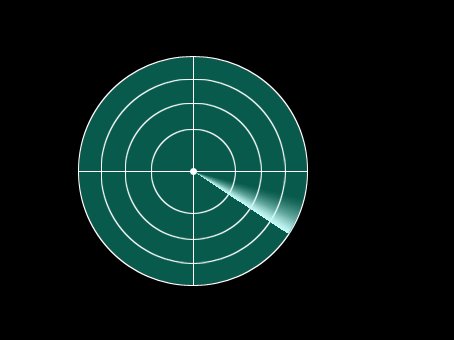
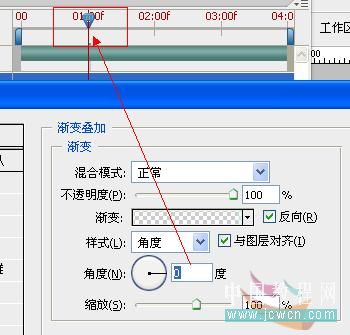
把拉杆移到第一秒,并改变渐变角度,

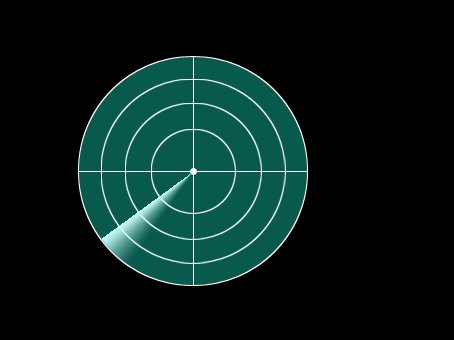
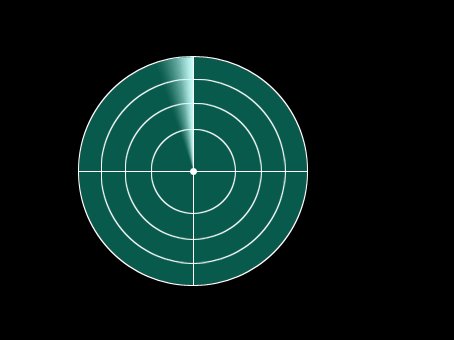
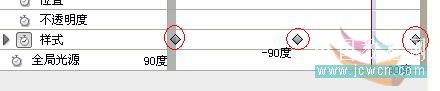
第二秒照猫画虎,第四秒直接拷贝第一帧然后粘贴.如果只设三个关键帧,他将逆时针旋转.

再来做小点层的工作,它没有移动,主要是渐隐渐现的一个过程,我们只要调整各关键帧上图层的透明度就行了.
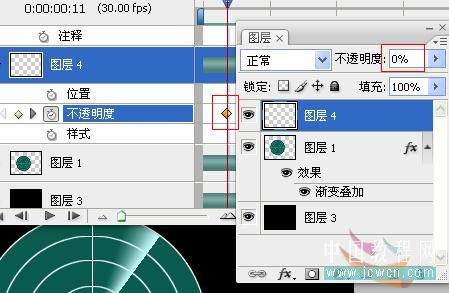
移动拉杆,注意雷达面板上的那条放射线,在合适的时间上建立关键帧(打开小点图层上的不透明度小钟).调整不透明度为0.

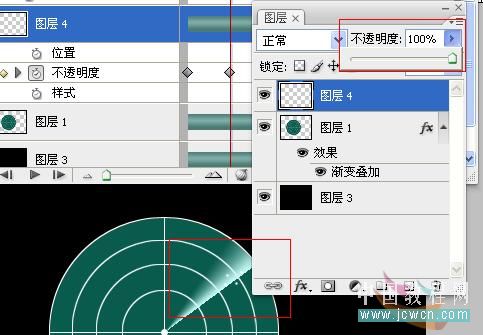
当放射线经过小点时改不透明度为100.

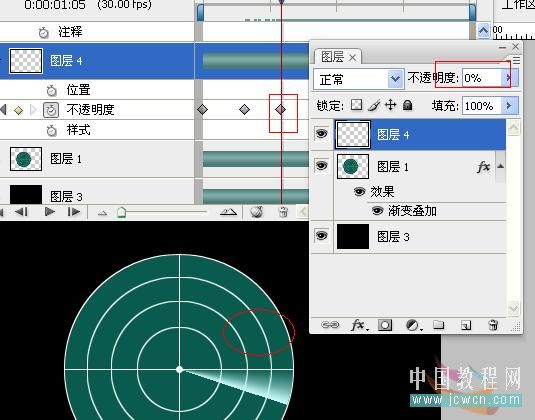
再次移动拉杆,在合适的时间上调整不透明度为0

相关阅读
- 支付宝给父母的入门手册在哪看 支付宝给父母的入门手册详情介绍
- 支付宝父母入门手册是什么 支付宝父母入门手册怎么使用
- 支付宝父母入门手册怎么看 支付宝父母入门手册入口在哪
- 火山小视频如何从入门到精通 入门教程
- Photoshop动画入门——时间卷轴
- VMProtect2.04加壳程序从入门到精通
- linux入门之SU命令
- Google Android开发入门与实战内容介绍
- Dreamweaver 8、Flash 8、Fireworks 8网页制作从入门到精通目录内容介绍
- 360网管版官方快速入门通道
《Photoshop动画入门——时间卷轴》由网友“好好过”推荐。
转载请注明:http://www.modouwifi.com/jiaocheng/052010P602021.html