让Dreamweaver支持cshtml等其他文件类型
DW支持很多文件类型的代码提示,可是类型太多,不可能全部都有,所以我们必须自己添加进去:
(1)添加文件类型:
打开DW,点击工具栏的“编辑”,最下面的“首选参数”,选中“文件类型/编辑器”,在“在代码视图中打开”那里添加你需要添加的文件类型,按确定。

(2)打开Dreamweaver安装目录下的configuration\DocumentTypesand找到MMDocumentTypes.xml打开
然后修改id为“HTML”的documenttype标签里面的winfileextension和macfileextension属性,在那两个属性里面添加文件类型

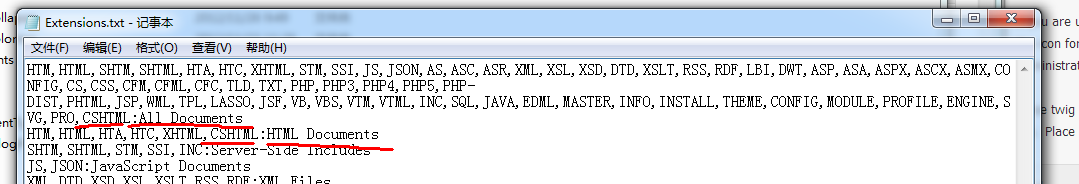
(3)打开Dreamweaver安装目录下的configuration找到Extensions.txt打开
然后找到第一行和第二行的结尾,其实就是“:AllDocuments”结尾和“:HTMLDocuments”结尾,在这两个冒号前添加你的文件类型

(4)打开C:\Users\**(你的用户名)\AppData(可能隐藏了)\Roaming\Adobe\DreamweaverCS5\en_US(中文版是zh_CN)\Configuration\DocumentTypes
然后就像步骤(2),打开MMDocumentTypes.xml再修改
(5)同样位置,打开C:\Users\**(你的用户名)\AppData(可能隐藏了)\Roaming\Adobe\DreamweaverCS5\en_US(中文版是zh_CN)\Configuration
也像步骤(3),打开Extensions.txt再修改
(6)修改完之后重启DW。
让Dreamweaver支持phtml:
ZendFramework模板默认扩展名是.phtml,用DW打开后默认是使用纯文本编辑,不能高亮显示也不能显示代码提示等。只需简单修改Dreamweaver的配置文件,即可让DW打开phtml后是使用php引擎解析:
找到如下文件:
%Dreamweaver安装目录%\ configuration\documenttypes\mmdocumenttypes.xml
将原始内容:
保存后重新启动DW即可。
相关阅读
- 初学CentOS系统之Linux文件类型及目录配置
- 让Dreamweaver支持cshtml等其他文件类型
- www页面文件的文件类型是什么
- 360云盘对上传的文件类型是否有限制
- 迅雷快传文件类型有限制吗
- 迅雷快传上传分享的文件类型格式有限制吗
- Win8如何显示已知文件类型的扩展名
- Linux有什么文件类型
- win7电脑文件类型如何查看 win7电脑查看文件类型操作方法
- 怎么改文件类型
《让Dreamweaver支持cshtml等其他文件类型》由网友“贤宁书”推荐。
转载请注明:http://www.modouwifi.com/jiaocheng/05201163J2021.html